Vue 2.0 уже здесь!
03 окт. 2016 г., 10:46:30
Перевод статьи Evan You - Vue 2.0 is Here!
Сегодня я рад представить официальный релиз Vue.js 2.0: Ghost in the Shell (Призрак в доспехах). После 8 алфа, 8 бета и 8 кандидатов в релизы (полное стечение обстоятельств!) Vue.js 2.0 готов к продакшн использованию! Официальная документация полностью обновлена и доступна на vuejs.org/guide.
С самого начала работы над версией 2.0 в апреле основная команда сделала существенный вклад в дизайн API, исправление ошибок, документацию и TypeScript типизацию (да, vue core, vue-router и vuex 2.0 все имеют TypeScript типизацию в дополнительном npm пакете), а также сообщество предоставило нам очень ценные отзывы об изменениях в API — большое спасибо всем сопричастным к этому!
Что нового в Vue.js 2.0
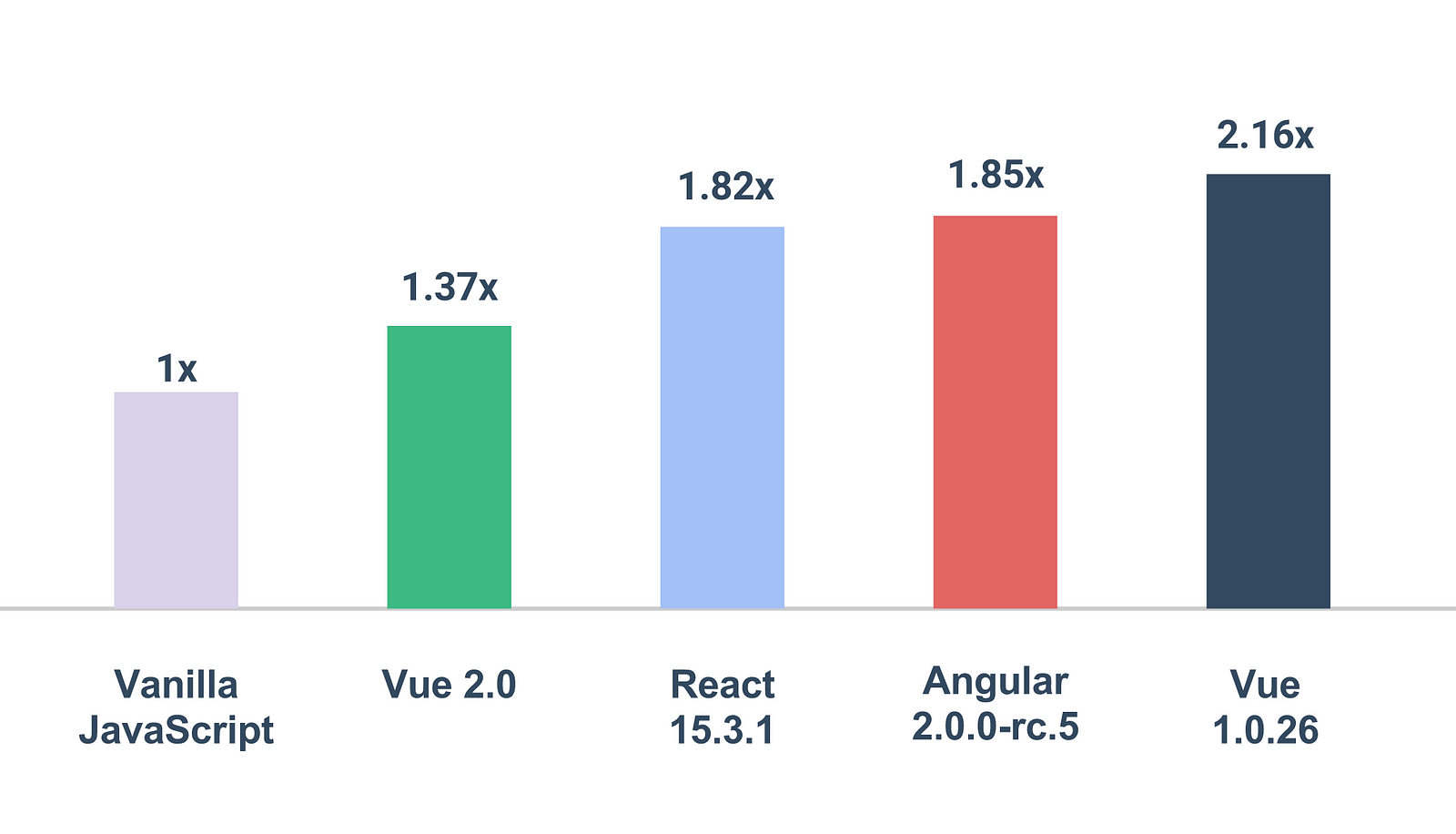
Производительность
 (На основе сторонних замеров производительности, меньше лучше)
(На основе сторонних замеров производительности, меньше лучше)
Слой отрисовки был переписан с использованием легковесной реализации Virtual DOM на основе форка реализации snabbdom. На основе этого компилятор шаблонов Vue может применять продвинутые оптимизации во время компиляции, такие как анализ и исключение статичных поддеревьев, чтобы избежать ненужных сравнений при повторной отрисовке. Новый слой отрисовки предоставляет существенный прирост производительности по сравнению с 1-ой версией и делает Vue 2.0 одним самый быстрых фрэймворков. В дополнение он требует минимум усилий по оптимизации т.к. реактивная система Vue способна точно определить компоненты, которые требуют перерисовки в большом и сложно дереве компонентов.

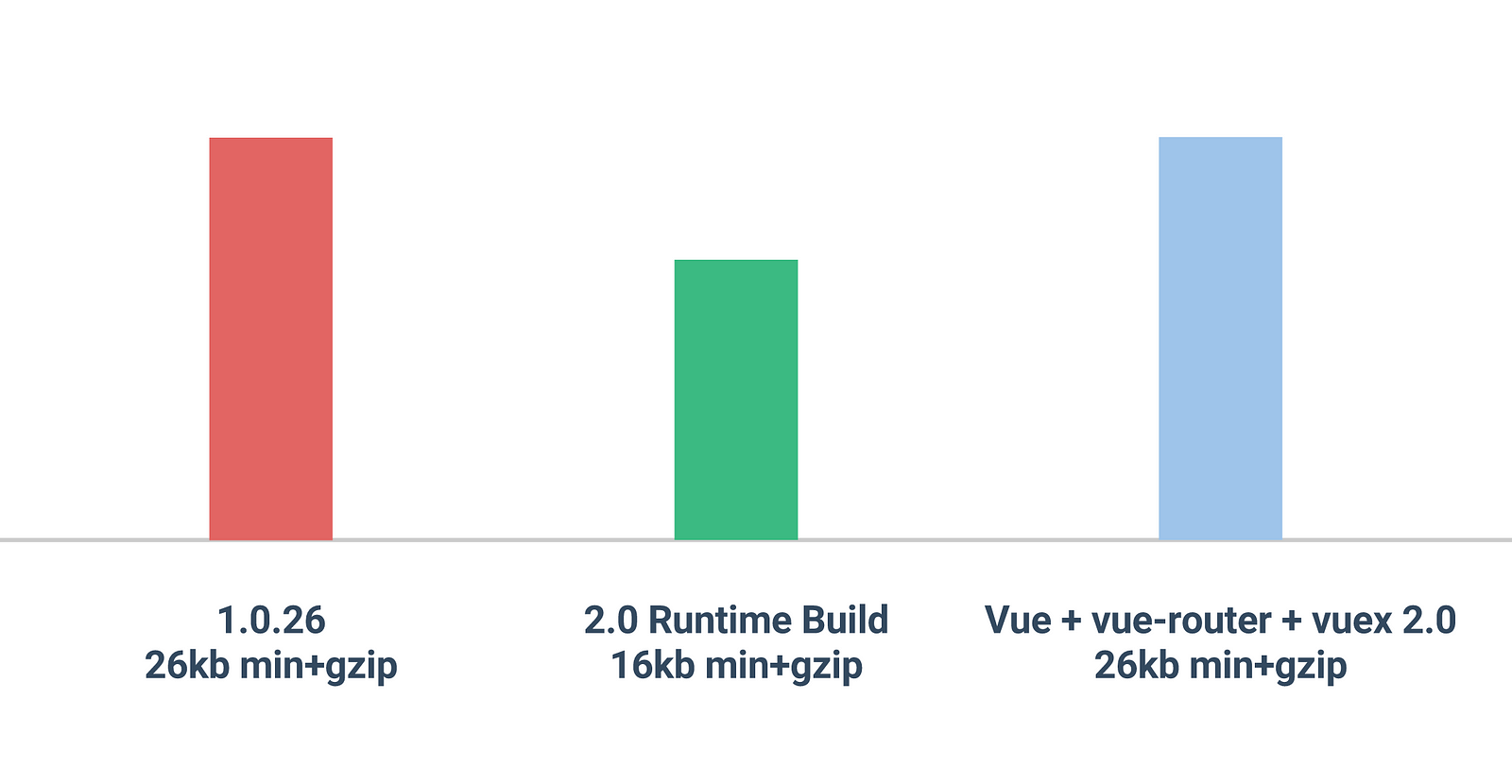
Также стоит отметить, что минимальный рантайм билд версии 2.0 весит лишь 16kb min+gzipped и максимум 26kb даже с включенными в него vue-router и vuex, столько же как одно лишь ядро v1!
Функции отрисовки (рендеринга)
Несмотря на капитальную реконструкцию слоя отрисовки, Vue 2.0 сохраняет общую совместимость шаблонного синтаксиса с версией 1.0, лишь с маленькими исключениями. Шаблоны компилируются в функции рендеринга Virtual DOM "за кулисами", но конечный разработчик имеет возможность напрямую манипулировать самими функциями отрисовки, когда ему требуется вся гибкость JavaScript. Также есть опциональная поддержка JSX для любителей этого подхода.
Функции отрисовки открывают простор для многофункционального компонентного подхода — например, новая система анимации переходов сейчас полностью основана на компонентах, внутренне используя функции отрисовки.
Отрисовка на стороне сервера
Vue 2.0 поддерживает рендеринг на стороне сервера (SSR) с потоковой обработкой и кешированием на компонентном уровне, позволяя достичь молниеносного рендеринга. В дополнение, vue-router и vuex 2.0 спроектированы с учетом поддержки SSR с универсальным роутингом и восстановлением состояния на стороне клиента. Пример того как это взаимодействует друг с другом - демо приложение vue-hackernews-2.0.
Вспомогательные библиотеки
Официальные вспомогательные библиотеки и инструменты — vue-router, vuex, vue-loader и vueify — также все обновлены для поддержки версии 2.0. vue-cli создает проект для версии 2.0 по умолчанию. В частности, vue-router и vuex оба получили множество улучшений в версиях 2.0:
vue-router
- Поддержка множественных именованных
<router-view> - Улучшенная навигация при помощи компонента
<router-link> - Упрощенная API для навигационных хуков
- Управляемое поведение скрола
- Больше примеров
vuex
- Упрощенное внутри компонентное использование
- Улучшенная организация кода с усовершенствованным API модулей
- Комбинируемые асинхронные экшны
Документация для версий 2.0:
Проекты сообщества
Команда проекта Ele.me, самой большой онлайн платформы по заказу еды в Китае, уже построила полный набор десктоп UI компонент с Vue 2.0. К сожалению документации на английском языке еще нет, но они работают над этим!
Много других проектов уже перешли на поддержку версии 2.0 — ищите пометку 2.0 в списке awesome-vue.
Миграция с версии 1.0
Если вы новичок к Vue, нет никаких преград для старта с 2.0. Однако для текущих пользователей версии 1.0 самый насущный вопрос - как мигрировать на новую версию.

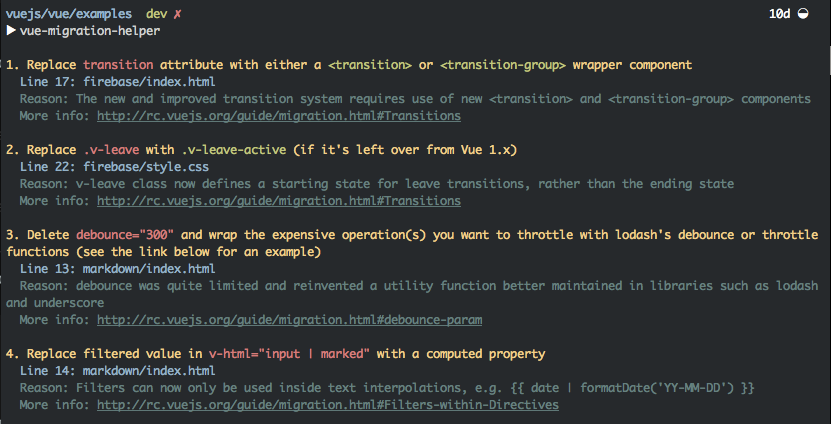
Для помощи в этом деле, команда проработала очень детальное руководство по миграции, а также CLI-помощник. Этот инструмент не сможет отловить абсолютно все устаревшие куски кода, но однозначно поможет быстро начать миграцию.
И еще кое-что…
Инженеры в Alibaba, самой большой компании по электронной коммерции в Китае, работают над проектом Weex, который рендерит компоненты, которые написаны в стиле вдохновленном Vue, в нативный мобильный UI. Но скоро "вдохновленный Vue", станет "на базе Vue" - мы начала официальное сотрудничество, что сделать Vue 2.0 рантайм движком фрэймворка Weex. Это позволит писать универсальные Vue компоненты, которые можно будет переиспользовать в Web, iOS и Android! Это сотрудничество только началось, но будет очень приоритетным направлением для нас сейчас, после выхода версии 2.0. Ждите новостей!
(Да, это родной UI, как ReactNative или NativeScript, не Cordova)
Vue сильно эволюционировал со времени своего скромного выхода в свет как любительского проекта. Сегодня он стал проектом с постоянным общественным финансированием, широкого применяется в реальных проектах и имеет одну из самых стремительных тенденций роста популярности судя по stats.js.org. Мы верим, что версия 2.0 еще сильнее подтолкнет эти тенденции. Это самые серьёзные новшества в Vue со дня появления и мы с нетерпением ждем, какие прекрасные проекты вы сделаете с ним!